To enable the watermark configure the general settings by clicking Automatic, Manual, or both.
If Automatic is select, any new images uploaded will get the watermark. If you are uploading an image and it should not have a watermark, please be sure to disable Automatic. If Manual is selected, the watermark must be applied in the Media Library section (viewing under the List option). The Watermark can be applied to each individual image or across all images by selecting Apply Watermark from the drop-down menu.
Automatic Method
1. Ensure you have selected Automatic under General Settings.
2. Ensure you have uploaded a watermark imaged
3. Ensure you have selected an Enabled Watermark for option
4. Upload images
Manual method
1. Select Manual under General Settings
2. Ensure you have uploaded a watermark image
3. Ensure you have selected an Enable Watermark For option
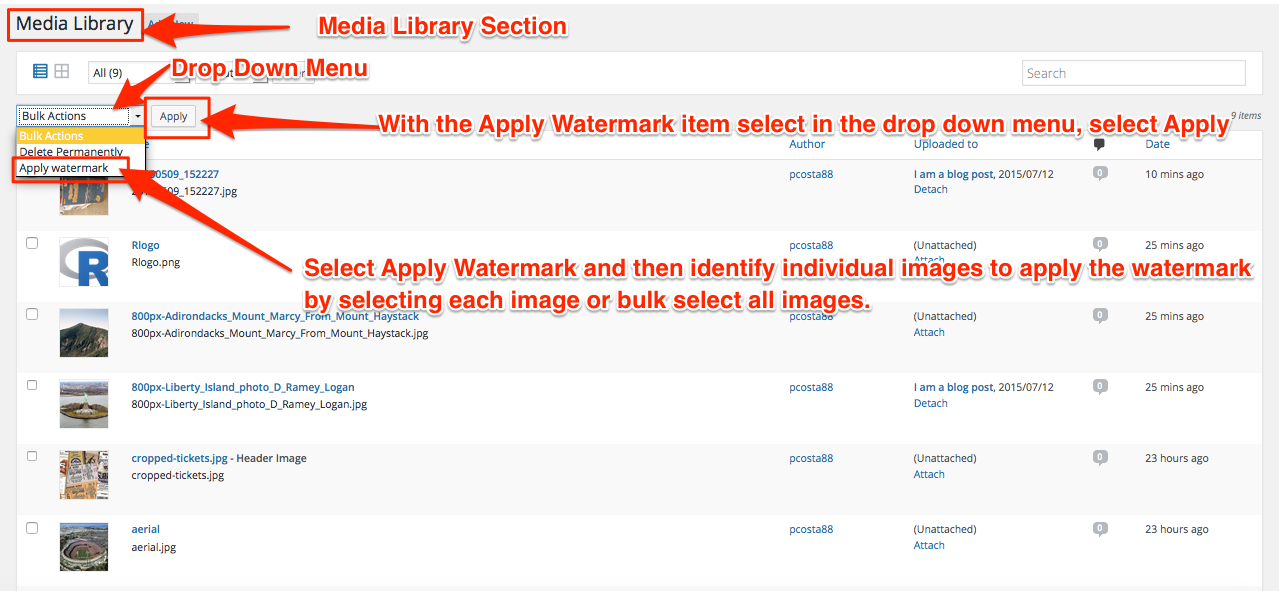
4. Go to the Media Library section in your Dashboard. Make sure you are in the List View.
5. In the dropdown menu select Apply Watermark.
6. Selected the images to receive the watermark
7. Click on Apply.
Note: Hitting Apply multiple times will result in images having repeated watermarks.

Manual method of applying watermark in Media Library





Leave a Reply